Volver al curso: Azure Professional Training 2024: Fundamentos
¡Vamos a realizar un ejercicio! Vamos a crear una Web App desde el Cloud Shell para experimentar cómo trabajar con App Service. En una sección anterior ya hemos creado una Web App utilizando el Portal de Azure, es por eso que ahora vamos a hacerlo a través de línea de comandos. Luego, en los siguientes ejercicios, realizaremos dos acciones adicionales:
- Actualizaremos el contenido y lo subiremos por FTP para comprender cómo podemos hacer cambios.
- Escalaremos el Azure App Service Plan y crearemos una aplicación web adicional con .NET.
Para ello, trabajaremos sobre este ejercicio de Microsoft Learn que nos habilitará durante 240 minutos un espacio aislado.
IMPORTANTE: este ejercicio está pensado para ejecutarse, incluyendo la actualización propuesta por FTP, en el tiempo de 240 minutos. Intenta aprovechar al máximo todo lo que hagas y no generes pausas, porque de otra manera no lograrás completarlo a tiempo.
Activación de Espacio Aislado
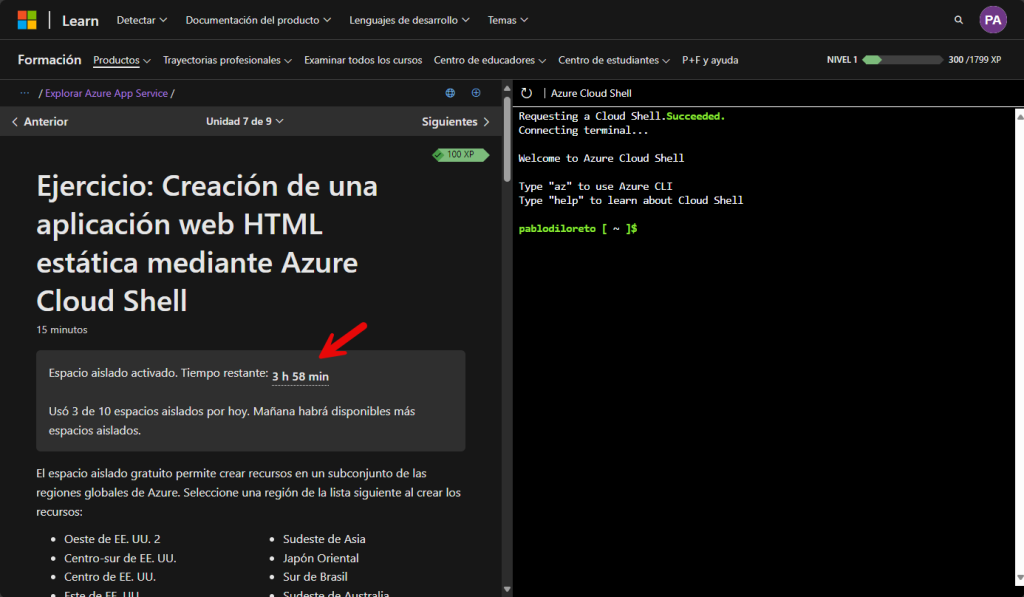
Activa el espacio aislado de este ejercicio de Microsoft Learn como ya sabes hacerlo. Debería aparecerte habilitado por 4 horas:

Apertura de Azure Cloud Shell desde el Portal
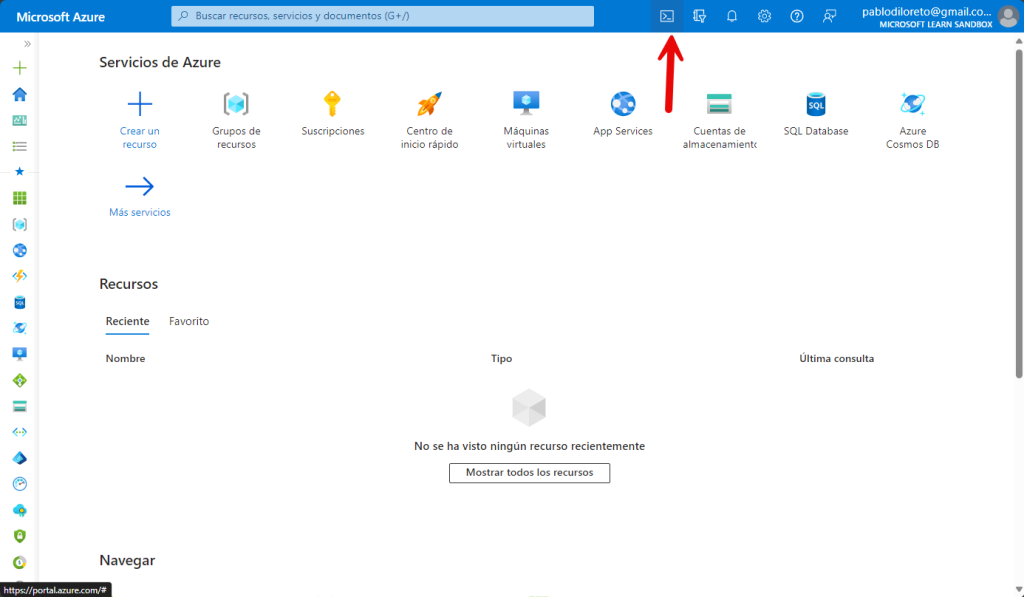
Como hemos hecho en ejercicios anteriores, abriremos Azure Cloud Shell desde el Portal de Azure. Recuerda ingresar a esta URL: https://portal.azure.com/learn.docs.microsoft.com y allí hacer clic en “Cloud Shell”:

Esto dividirá la pantalla en dos. Para tu comodidad, podrás maximizar el Cloud Shell en toda la pantalla:

Clonación de Repo de GitHub
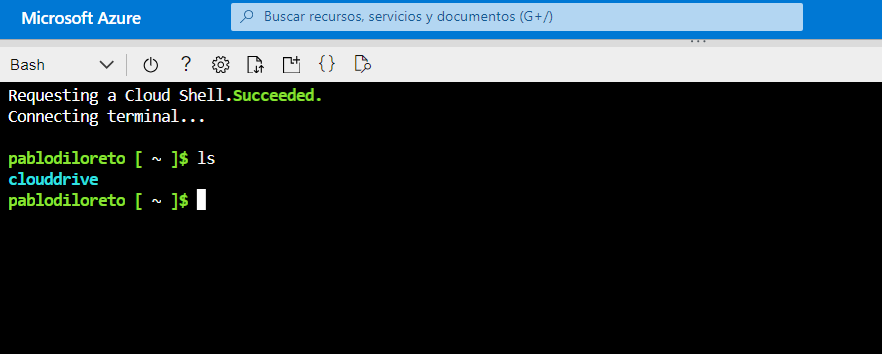
Azure Cloud Shell es un espacio que tiene su propio recurso de almacenamiento. De hecho, podrás hacer un listado de directorios de tu espacio en la nube con el comando “ls” como se ve a continuación:

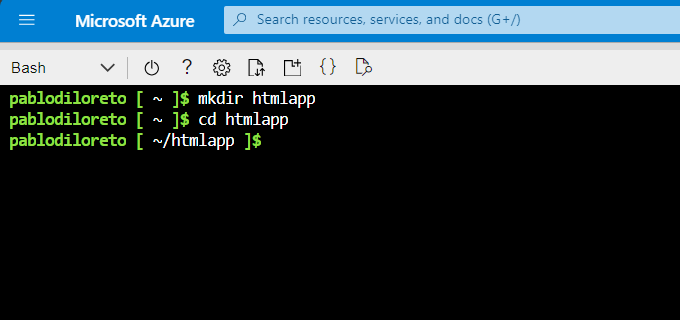
En este espacio aislado, crea un directorio y, después, navega hasta él con los siguientes comandos:
mkdir htmlapp
cd htmlapp
Azure Cloud Shell, además, tiene diversas herramientas disponibles listas para usar en la nube, como Git para clonar repositorios.
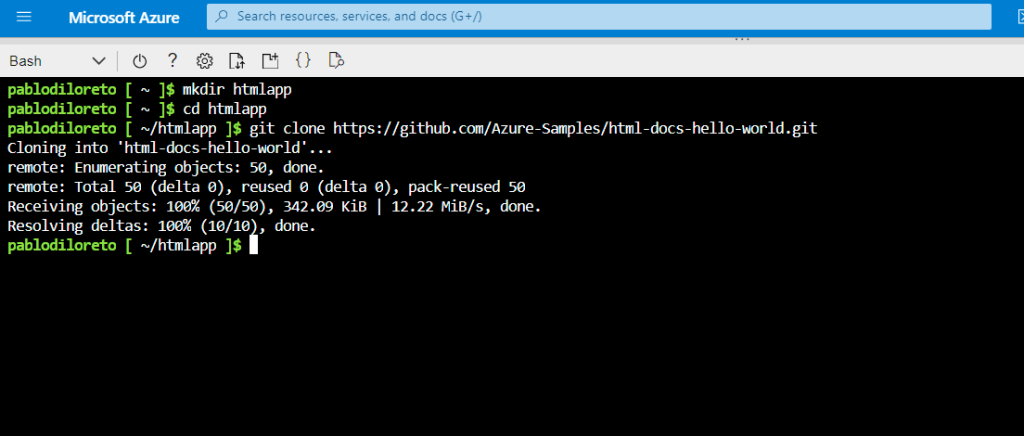
Dentro de la carpeta “htmlapp” ejecutarás el siguiente comando git para clonar el repositorio de aplicaciones de ejemplo en el directorio htmlapp:
git clone https://github.com/Azure-Samples/html-docs-hello-world.gitEl resultado será el siguiente:

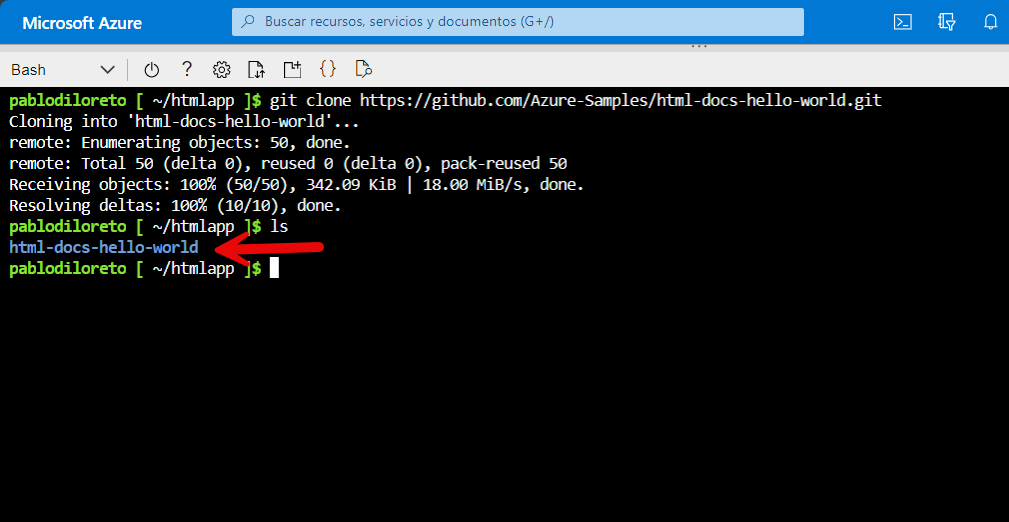
Si vuelves a hacer un listado de contenido con el comando ls dentro del directorio “htmlapp” te encontrarás con todo el contenido de una página web lista para desplegar:

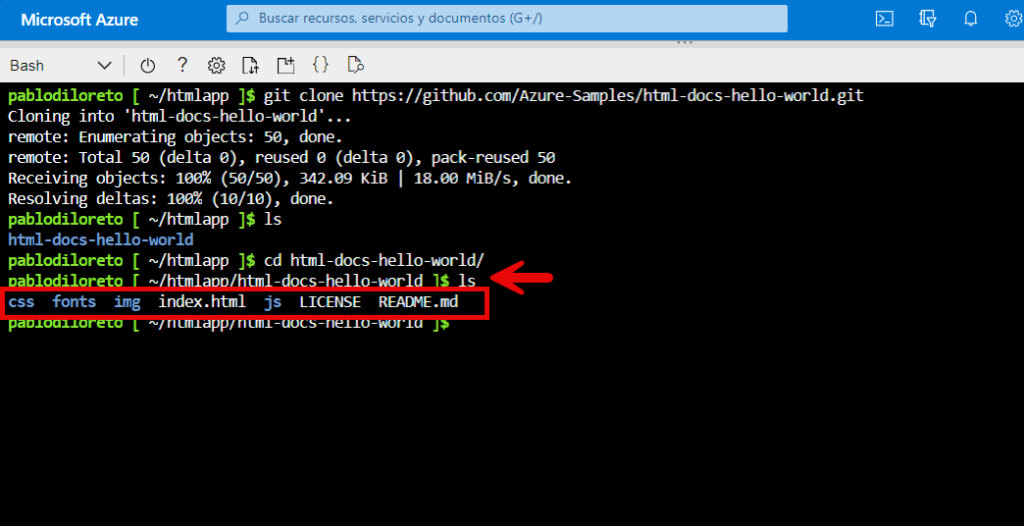
Inclusive puedes ingresar al directorio con el siguiente comando:
cd html-docs-hello-world/Y listar su contenido con ls. Verás todos los contenidos de archivos HTML, JavaScript, CSS e imágenes:

¡Excelente! Ya tienes el código fuente de tu sitio web en tu Cloud Drive de Cloud Shell. Ahora vamos a utilizar este contenido para crear una Web App con App Service.
Creación de Web App con webapp up
En este ejercicio, implementarás un sitio de HTML y CSS básico en Azure App Service mediante el comando az webapp up de la CLI de Azure. Este comando es útil para crear rápidamente, y de una manera alternativa al asistente del Portal de Azure, una Web App.
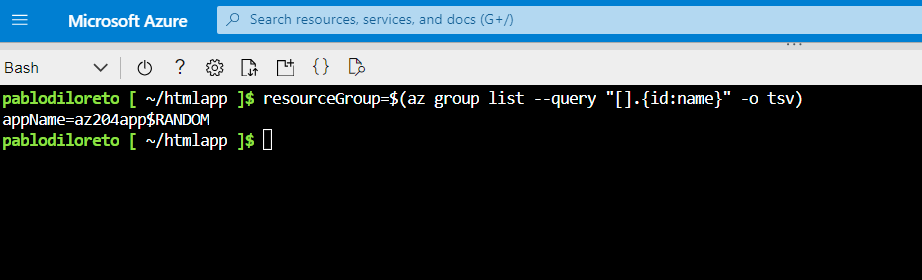
Establece variables para contener el grupo de recursos y los nombres de la aplicación mediante la ejecución de los comandos siguientes:
resourceGroup=$(az group list --query "[].{id:name}" -o tsv)
appName=az204app$RANDOMDe esta manera tenemos dos variables seteadas:
- resourceGroup: con el nombre real del grupo de recursos de tu espacio aislado.
- appName: tu aplicación se llamará az204app seguido de un string aleatorio para evitar que se repite con otras personas que lo estén realizando.

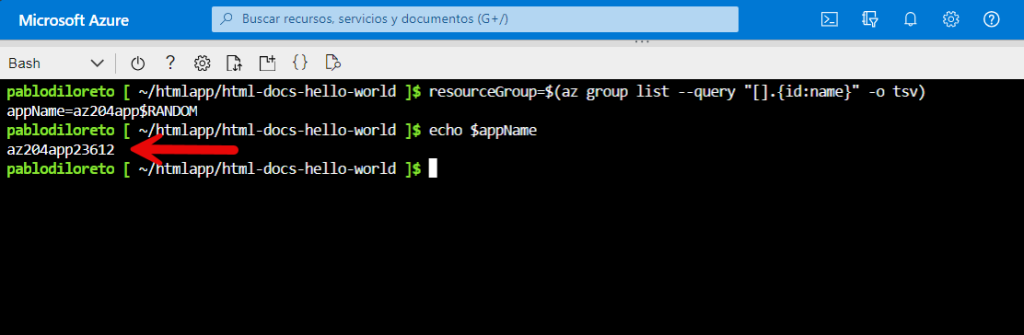
Si quieres comprobar el nombre de la variable appName puedes ejecutar este comando:
echo $appName
En mi caso, el nombre del sitio web será az204app23612 (se agregaron esos números aleatorios al final).
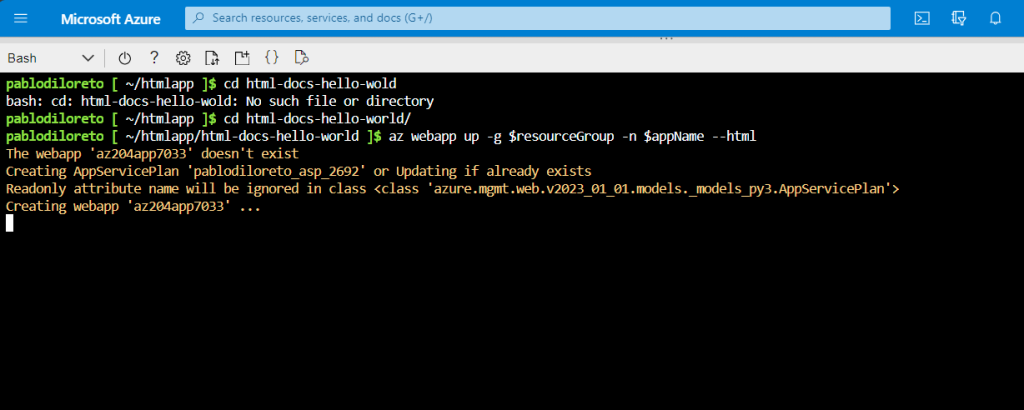
Si no lo hiciste antes, ingresarás al directorio html-docs-hello-world:
cd html-docs-hello-world/Y luego ejecutarás el siguiente comando para crear tu Web App en Azure App Service con el contenido que tiene la carpeta:
az webapp up -g $resourceGroup -n $appName --html
Este comando puede tardar varios minutos en ejecutarse. Durante la ejecución, muestra información similar a la del ejemplo siguiente:

¡Gran trabajo! Has creado un sitio web con Azure App Service a través de Cloud Shell utilizando línea de comando bash. Es una manera alternativa a la que has utilizado, en una sección anterior, para crear una Web App.
Validación de sitio web
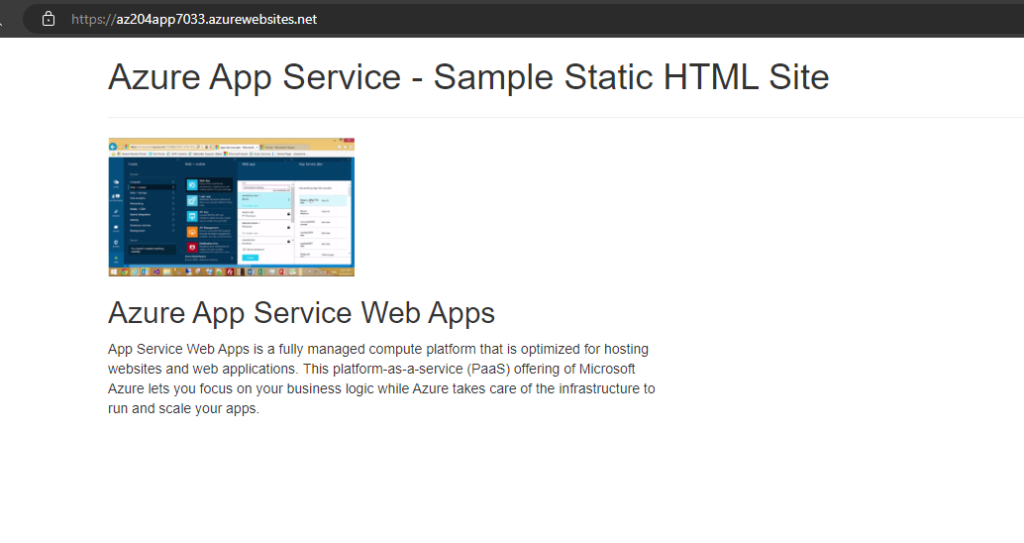
Vamos a validar que el sitio web esté ejecutándose. Abrirás una pestaña nueva en el explorador, e irás a la dirección URL de la aplicación (https://<noimbredetuapp>.azurewebsites.net) y comprobarás que la aplicación está en ejecución:

Exploración de App Service Plan
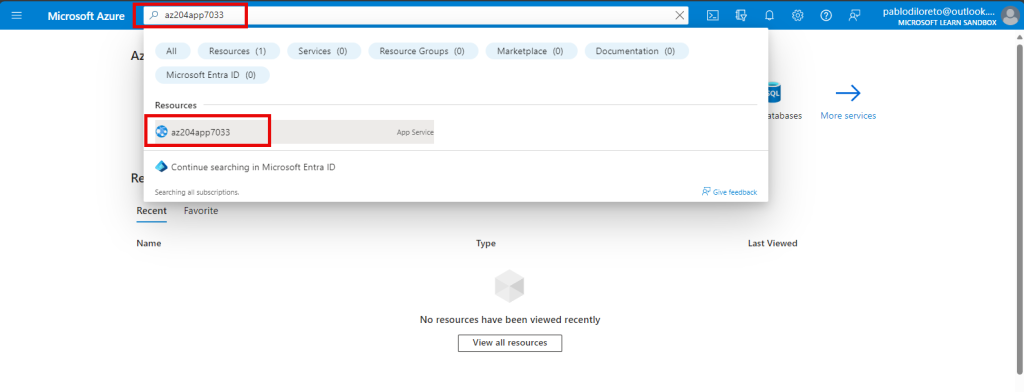
¡Vamos a validar cómo luce nuestro Azure App Service desde el Portal! Ingresa a https://portal.azure.com/learn.docs.microsoft.com en una nueva solapa del navegador local que estés usando para el ejercicio, y busca tu app desde el buscador con el nombre de la URL:

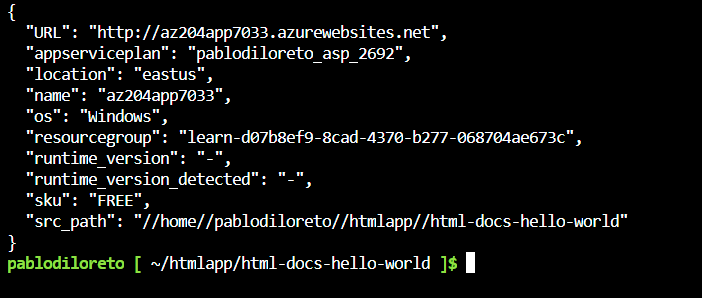
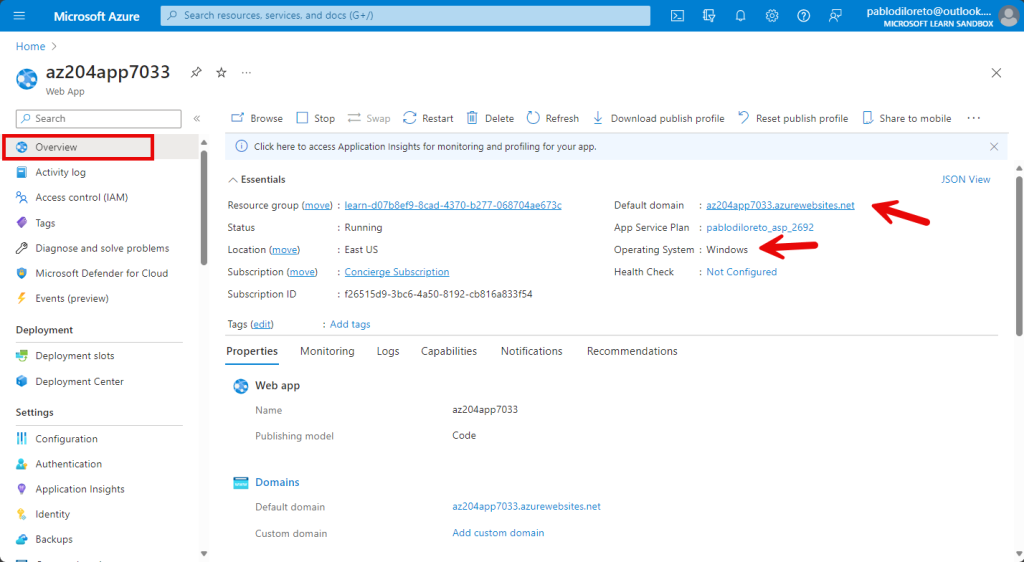
Podrás ingresar a la Web App sin problemas y ver todas sus configuraciones:

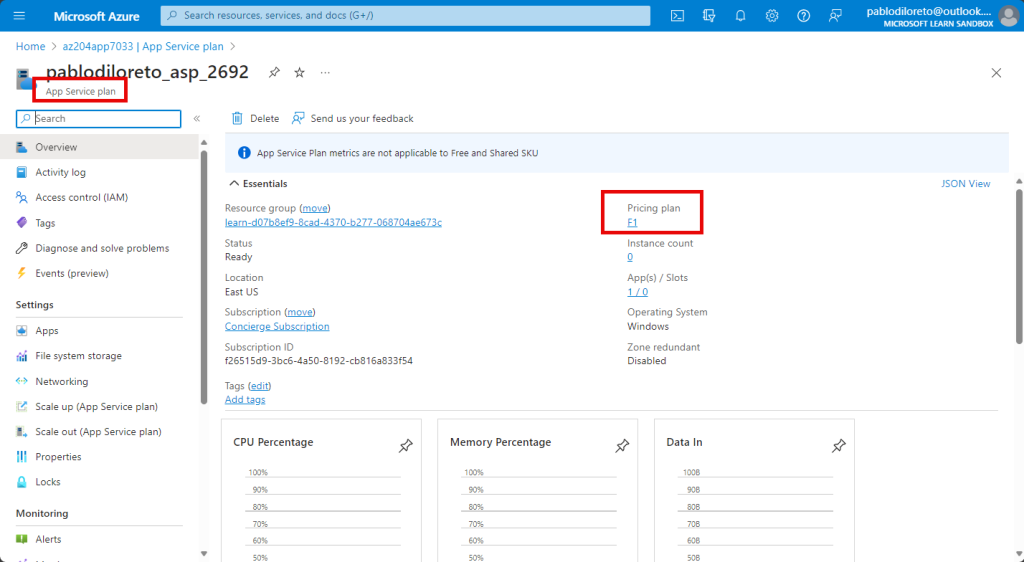
Inclusive podrás comprobar que el plan sobre el que se está ejecutando (App Service Plan) es un F1 (FREE):

Próximos pasos
Ya tenemos nuestra aplicación web lista. Ahora: ¿qué sucede si queremos hacer cambios? ¿cómo podemos subir esos cambios? Existen varias opciones, y te vamos a proponer explorar una muy clásica: FTP. ¡Avancemos!

Buenas tardes, al ejecutar el comando para clonar el repositorio de github para la app web, me solicita usuario o cuenta de github. Cuál debo usar para este ejercicio?
Hola morenoubeda ! Lo que te solicita GIT son TUS credenciales de GitHub para realizar la clonación. Ingresa las tuyas de tu cuenta. Saludos!
morenoubeda ! Lo que te solicita GIT son TUS credenciales de GitHub para realizar la clonación. Ingresa las tuyas de tu cuenta. Saludos!