Volver al curso: Azure Professional Training 2024: Fundamentos
¡Vamos a realizar un nuevo ejercicio! Vamos a crear una Aplicación de Función desde el Portal de Azure para que puedas experimentar un poco de Serverless. A diferencia de una aplicación completa o de tipo “server full”, una función te permite concentrarte sólo en un fragmento lógico de código que se ejecutará según el disparador configurado.
Para ello, trabajaremos sobre este espacio aislado de Microsoft Learn que nos habilitará durante 240 minutos de trabajo. Nótese que es el mismo espacio aislado con el que venimos trabajando para Azure App Service.
IMPORTANTE: este ejercicio está pensado para ejecutarse en el tiempo de 240 minutos. Intenta aprovechar al máximo todo lo que hagas y no generes pausas, porque de otra manera no lograrás completarlo a tiempo.
Objetivo: ¿qué vamos a hacer?
El objetivo de este ejercicio es crear una Aplicación de Funciones (Function App), y una función dentro basada en un trigger HTTP Request.
Consideraciones importantes:
- Lo primero que se creará es una Function App: esta será la infraestructura base sobre la cual montaremos funciones.
- Luego de tener la Function App, crearemos una función HTTP Trigger.
Activación de Espacio Aislado
Activa el espacio aislado de este ejercicio de Microsoft Learn como ya sabes hacerlo. Debería aparecerte habilitado por 4 horas:

Deberás ingresar al Portal de Azure ingresando a la siguiente URL desde una solapa en el mismo navegador y cuenta sobre la que generaste el espacio aislado:
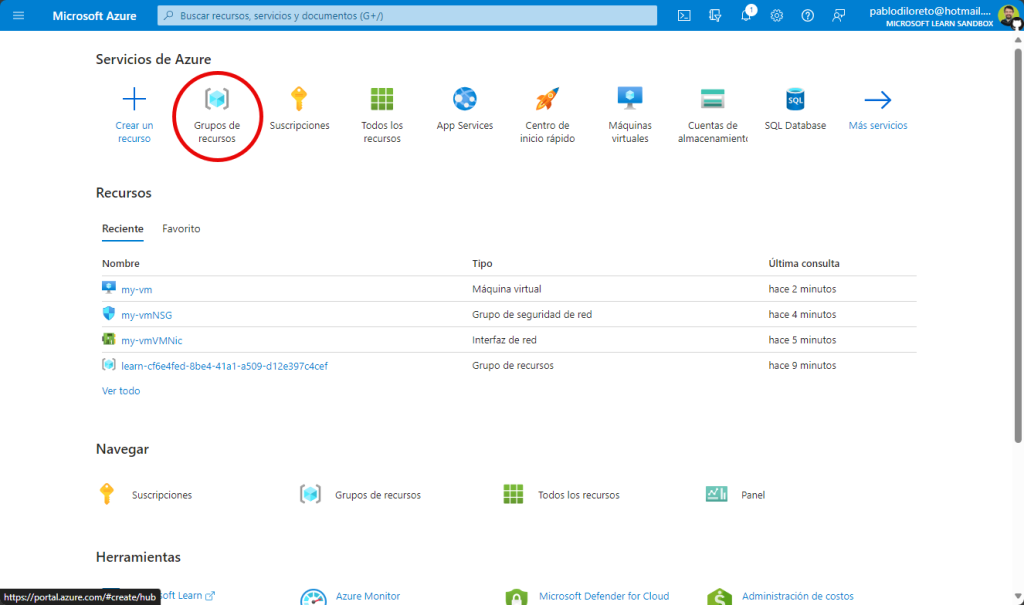
https://portal.azure.com/learn.docs.microsoft.comTe dirigirás a “Grupo de recursos“:

Ingresarás al grupo de recurso que se generó en tu espacio aislado de Microsoft Learn . Recuerda que no puedes crear otro grupo de recursos, y este es el único en el que podemos trabajar:

¡Excelente! Ya te encuentras listo para avanzar en este ejercicio.
Creación de Aplicación de Función (Function App) en Azure
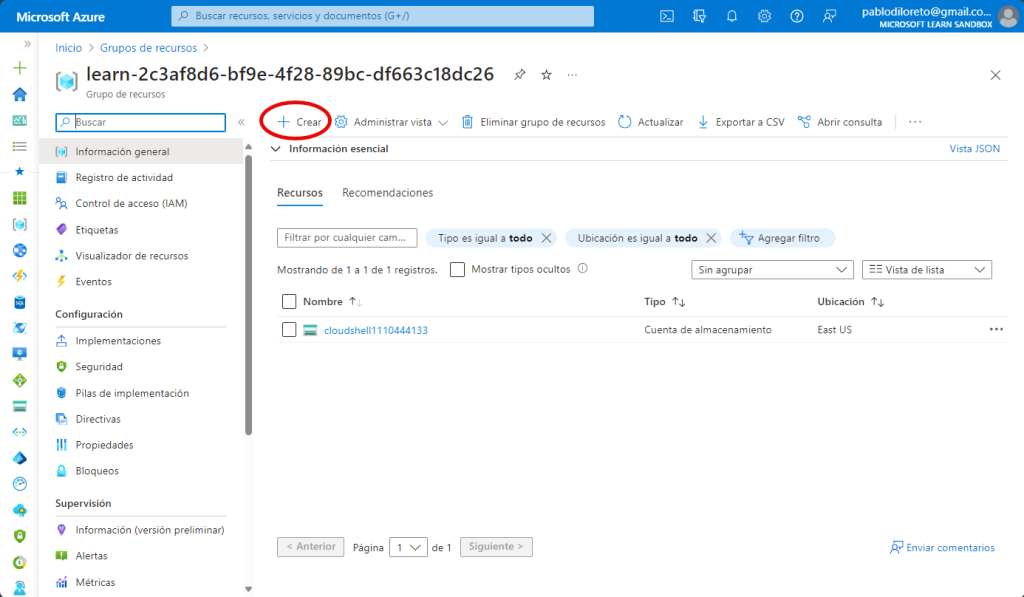
Desde el Grupo de Recursos de Microsoft Azure en nuestra suscripción temporal del espacio aislado, haremos clic en “Crear”:

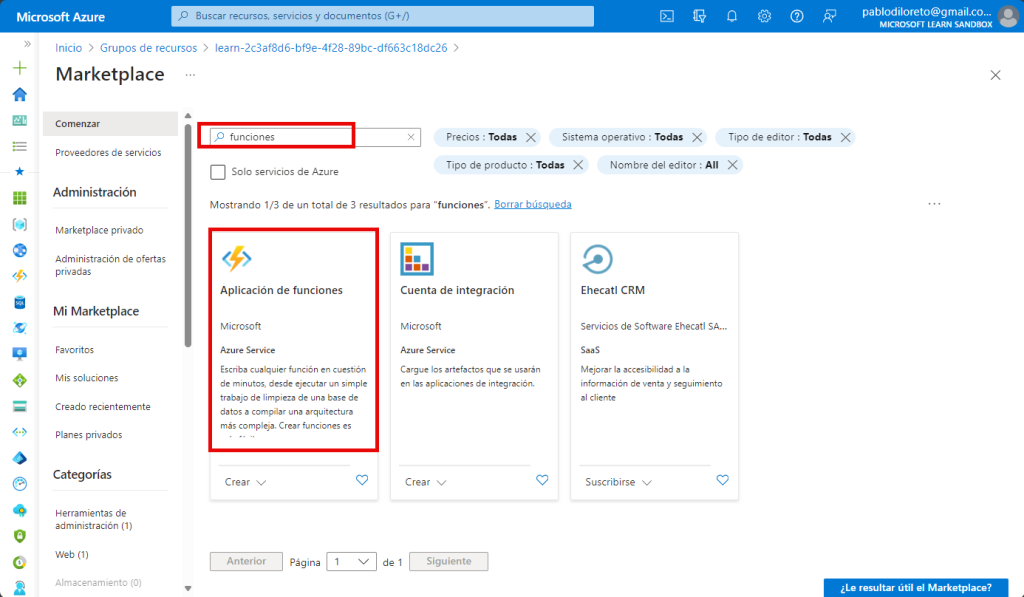
Buscaremos, en el Marketplace, la palabra “funciones“. Dependiendo si tu portal está en español o inglés, puede ser que debas buscar “functions” en vez de “funciones”. Seleccionaremos “Aplicación de funciones“:

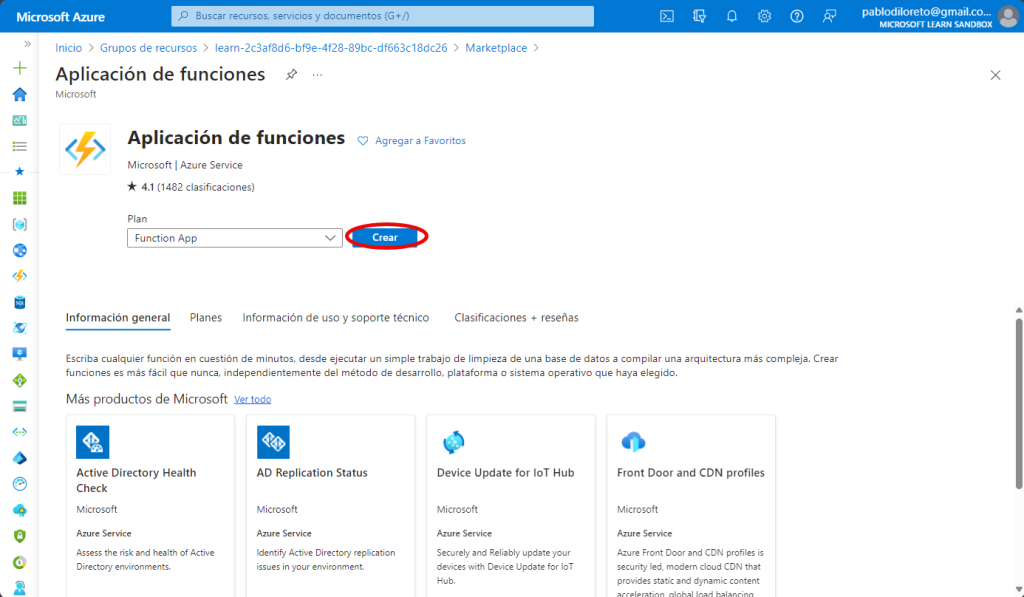
Elegiremos “Function app” y haremos clic en “Crear“:

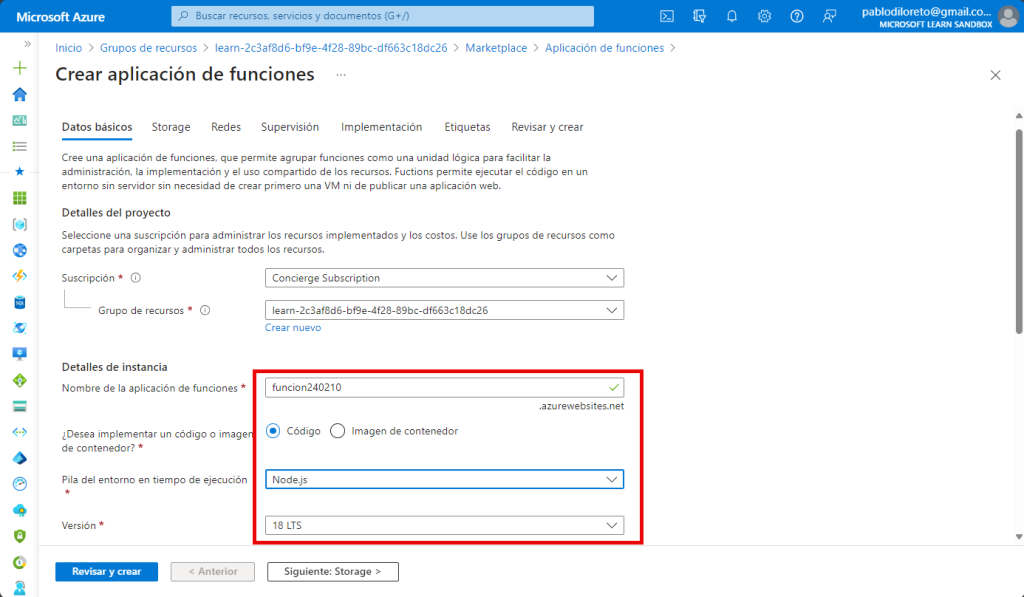
Y completaremos los datos esenciales para dar de alta nuestra aplicación de funciones:
- Nombre de la aplicación de funciones: elegirás un nombre único (no se puede repetir).
- ¿Código o imagen?: Código
- Plan del entorno: Node.js
- Versión: 18 LTS

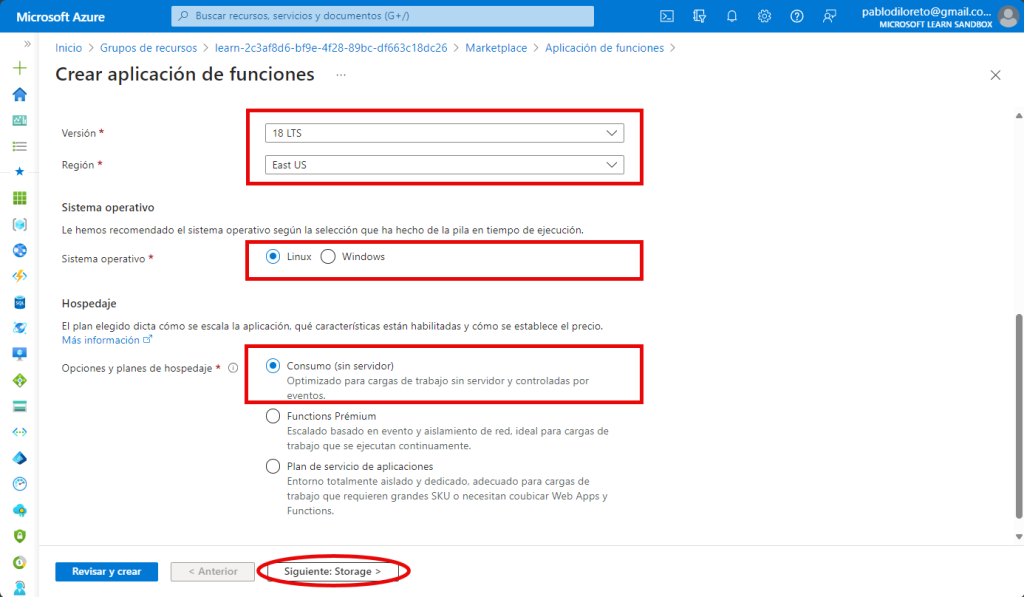
Además, completarás las siguientes opciones adicionales:
- Región: East US
- Sistema operativo: Linux.
- Opciones y planes de hospedaje: Consumo (si servidor).
Luego, harás clic en “Siguiente: Storage“:

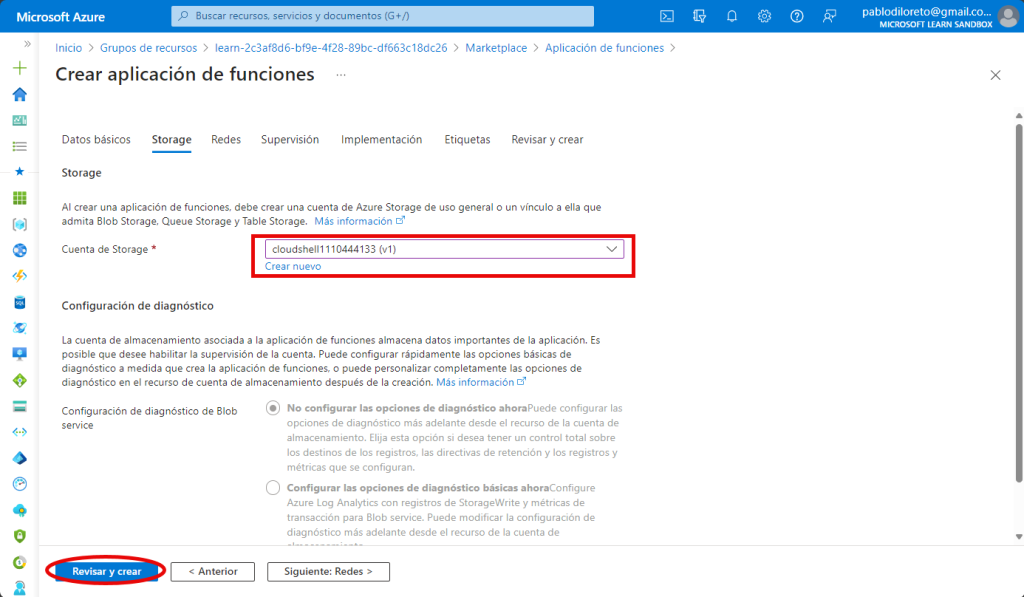
Allí nos aseguraremos de lo siguiente:
- Si la región donde está el Storage Account pre-existente en la suscripción corresponde a “East US”, por afvor selecciona la cuenta de storage pre-existente en la suscripción temporal (NO debemos crear una).
- Si la región donde está el Storage Account pre-existente en la suscripción no corresponde a “East US”, por favor deja seleccionada la opción que se cree una cuenta de almacenamiento nueva.
Esta aclaración NO corresponde al ejercicio per-se por temas de arquitectura, sino por limitaciones del espacio aislado de Microsoft Learn.

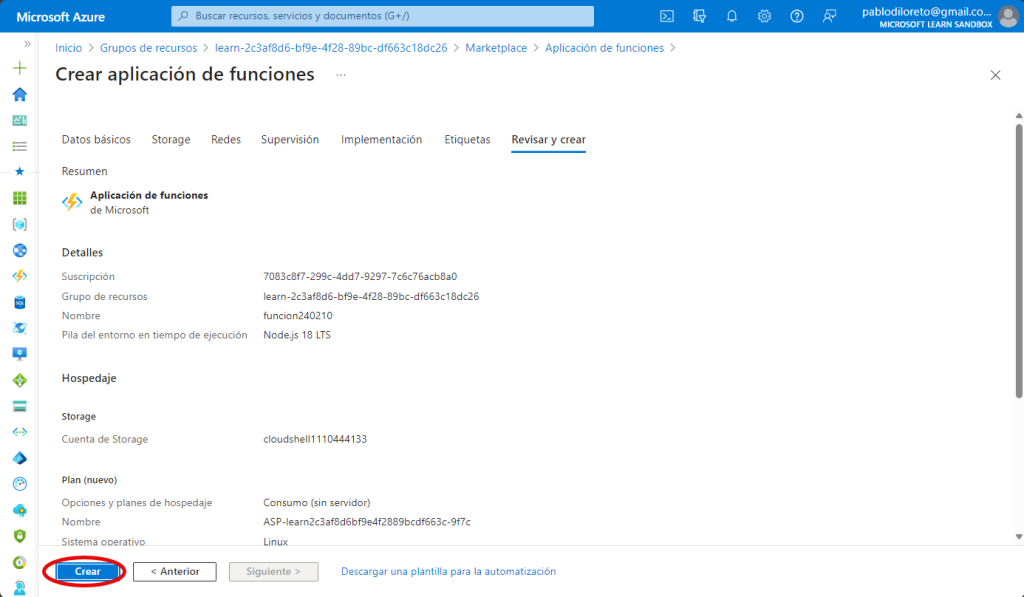
Haremos clic en “Revisar y crear” y esperaremos la confirmación y validación de datos. Una vez confirmados, harás clic en “Crear” para crear la función:

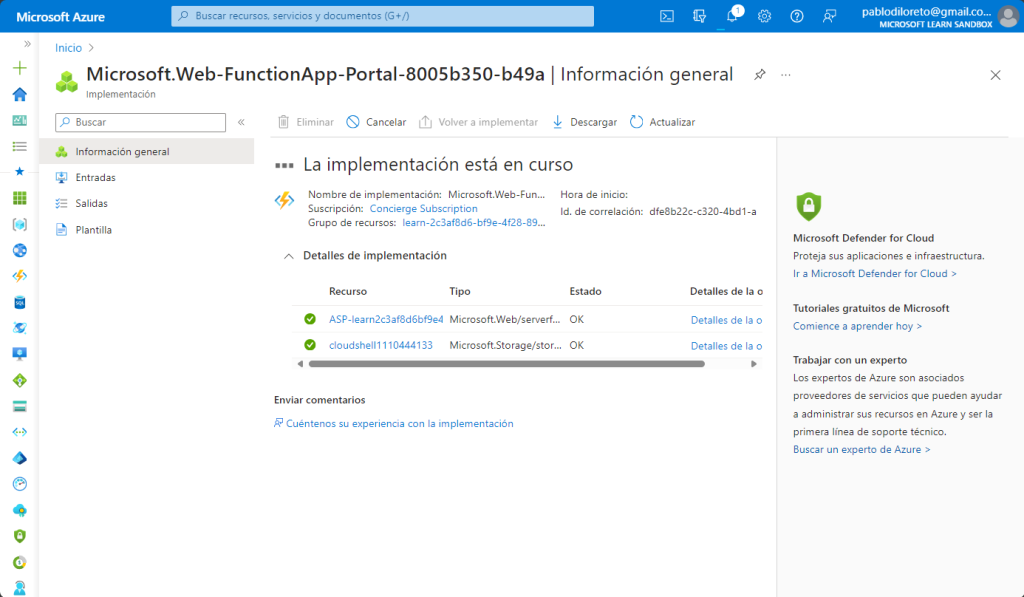
Aguardamos unos minutos:

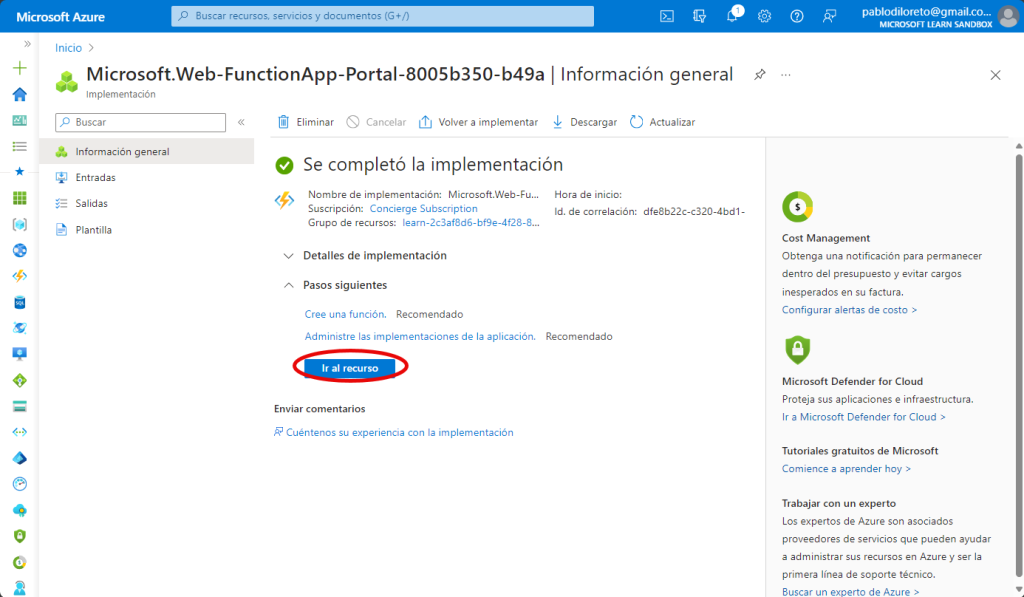
Y una vez que termina la creación de nuestra aplicación de funciones, haremos clic en “Ir al recurso“:

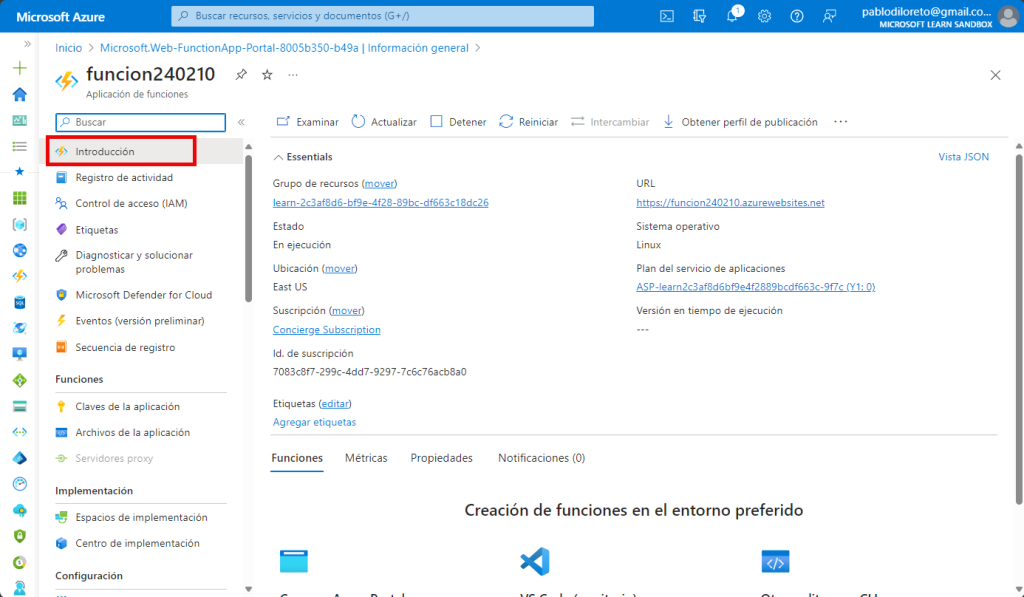
Y accederemos al panel de administración de nuestra Function App:

¡Genial! Ya está creada nuestra Function App. Ahora debemos crear la función (código) que ejecutaremos.
Creación y configuración de una Función (Function)
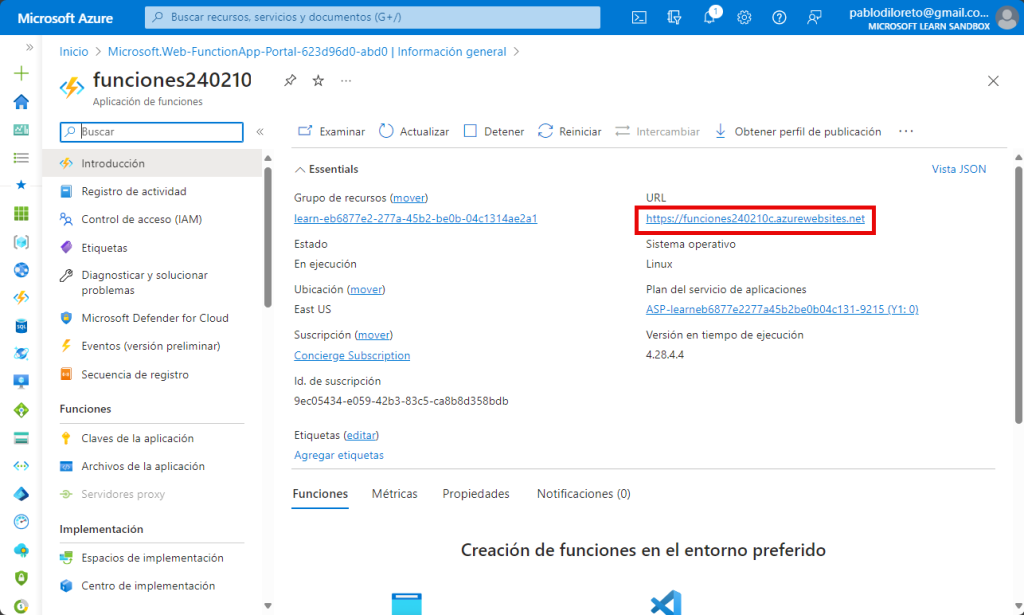
Ya tenemos nuestro entorno de funciones creado, que tiene una URL propia que podemos visualizar en la Introducción:

Si ingresamos a dicha URL, nos encontraremos con una pantalla indicando que nuestra function app está funcionando:

Llegó el momento de dar de alta nuestra primera función lógica, que será muy sencilla: haremos que ante un requerimiento HTTP (HTTP Request) donde le enviamos un nombre, la función devuelva un saludo utilizando ese nombre como parte del mensaje.
Creación de la Función “SaludoSimpatico”
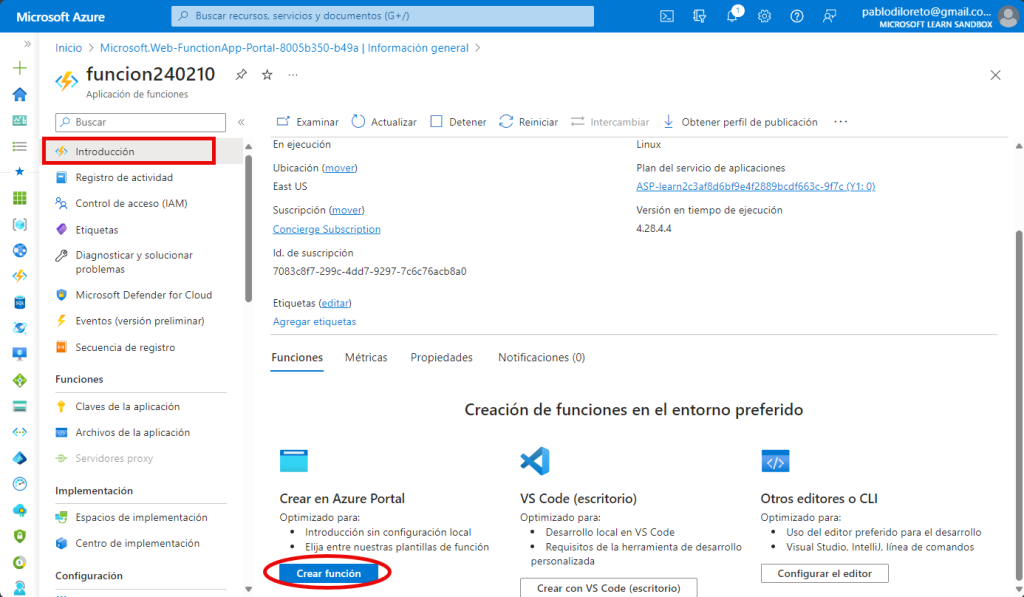
En la solapa inicial, podrás acceder a Crear una función haciendo clic en el botón “Crear función“:

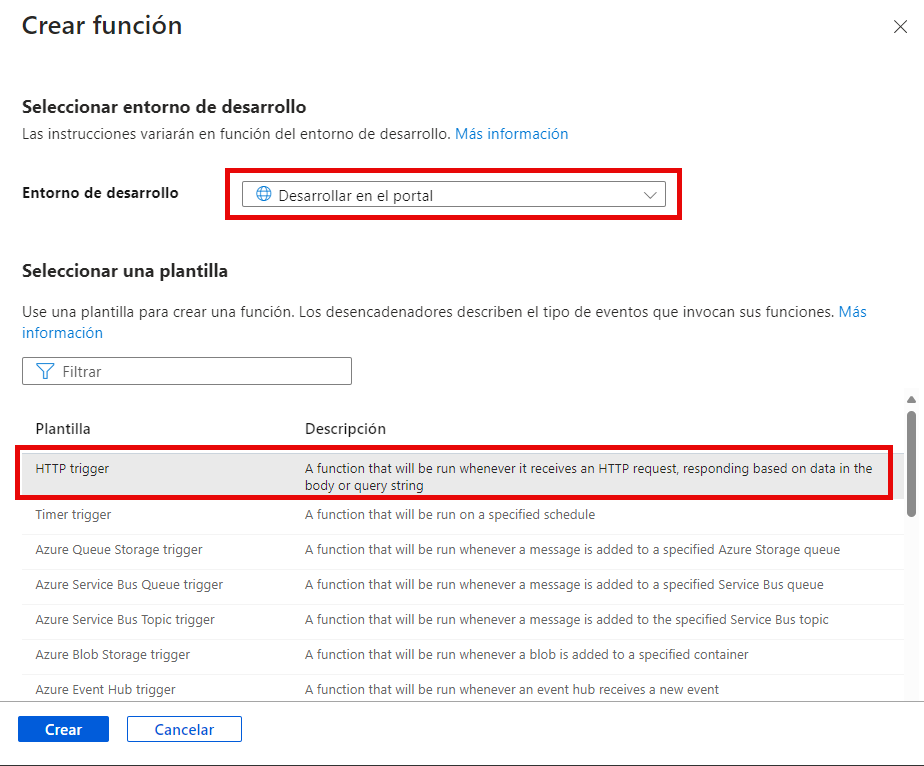
Esto abrirá el asistente de “Crear función“, considerando las siguientes opciones:
- Entorno de desarrollo: Desarrollar en el portal
- Seleccionar una plantilla: HTTP trigger

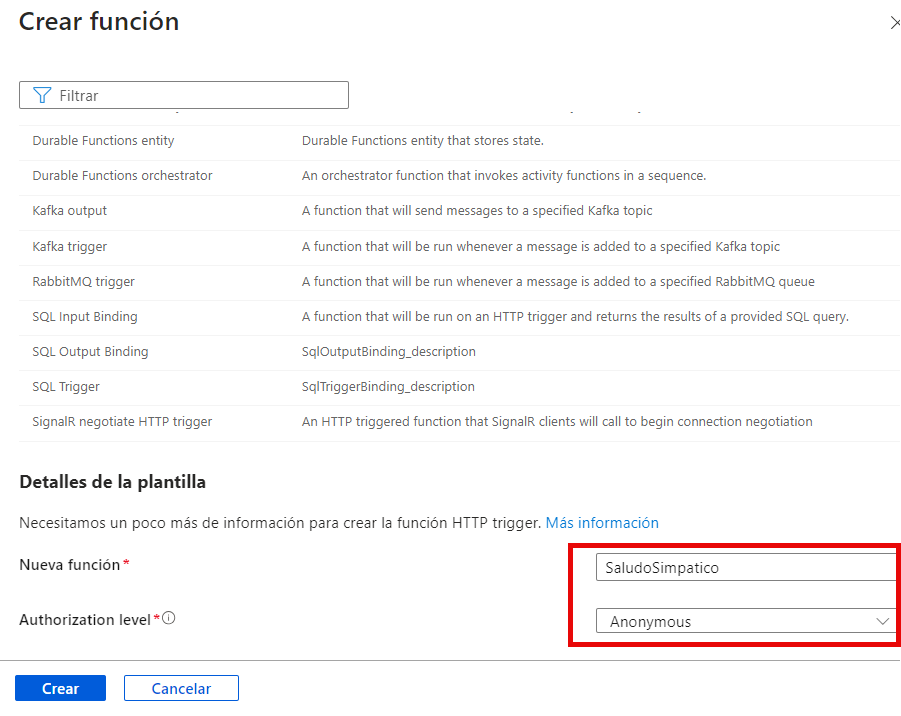
Más abajo (ojo que debes hacer un scroll) completaremos las siguientes dos opciones:
- Nueva función: elije un nombre que te guste, por ejemplo “SaludoSimpatico“
- Authorization level: Anonymous
Que el authorization level esté en “Anonymous” significa que cualquier persona con la URL de la misma podrá invocarla y consumirla. Esto, en la vida real, debe revisarse. No obstante, para nuestro ejemplo reduce la complejidad de usar claves de autorización.

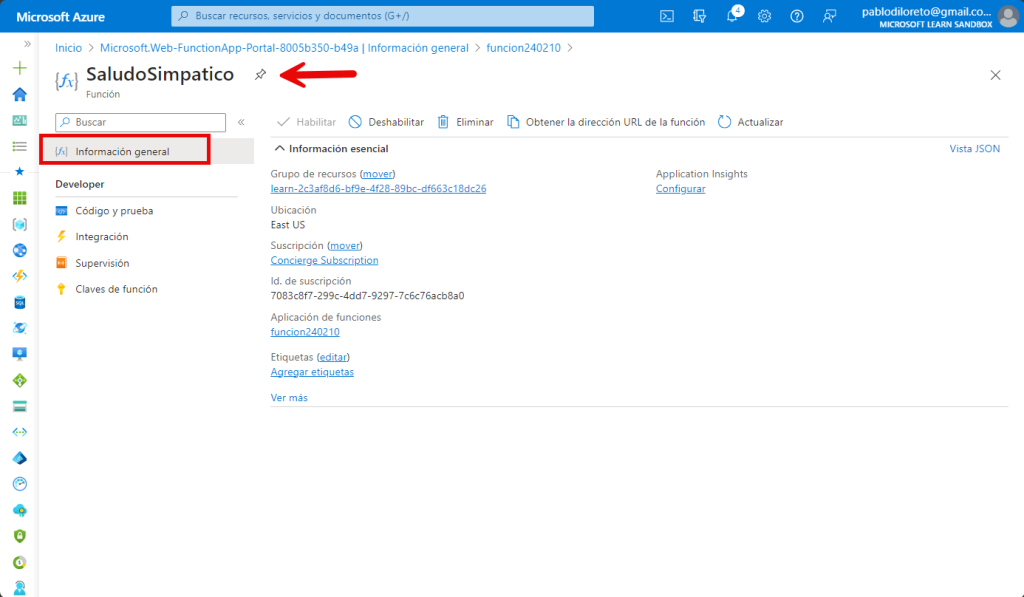
Le darás clic en “Crear“. Luego de pocos segundos, tendrás la función creada:

¡Excelente! Ahora ya tenemos la infraestructura de Function App, y también la primera función creada que es de tipo HTTP Request. En los siguientes pasos vamos a explorar cómo configurarla.
Modificación de código para la Función desde Azure Portal
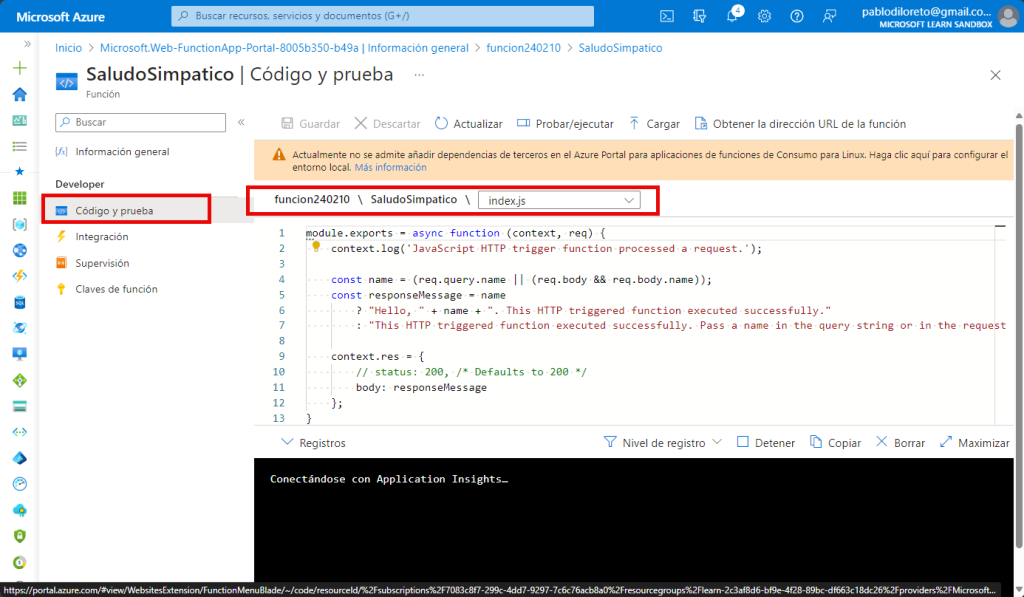
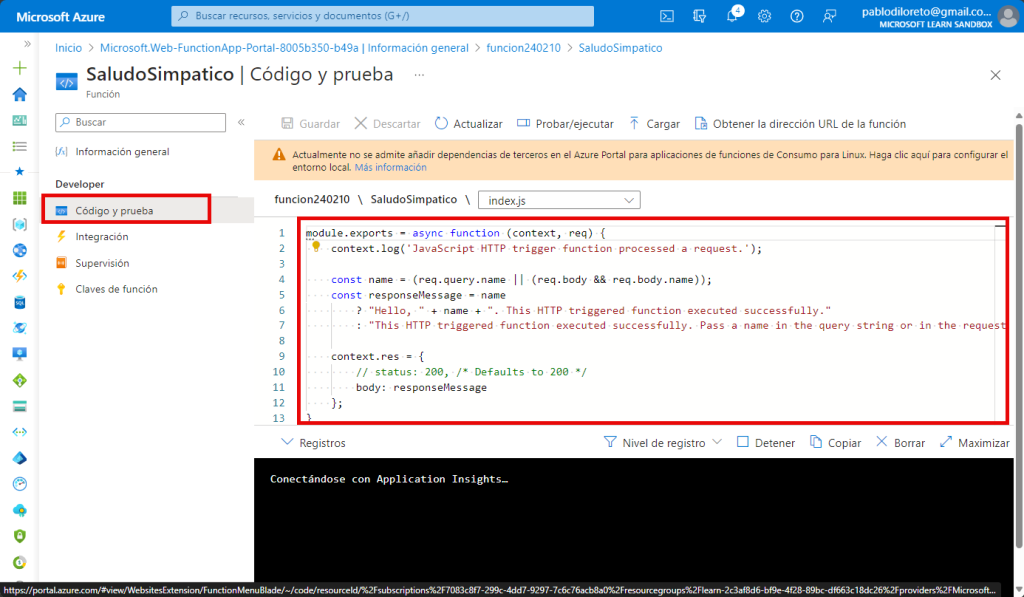
Una vez creada la función, vamos a configurar su contenido. Para eso vamos a movernos a la sección “Código y prueba“. De manera predeterminada, encontraremos un archivo llamado “index.js”:

Este archivo contendrá código de ejemplo para el tipo de trigger seleccionado (HTTP Request):

Vamos a hacer modificaciones a este código, específicamente en la línea de saludo:
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hola, " + name + ". ¡Este es un saludo simático que te enviamos desde ConoSurTech!"
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}Vamos a explorar algunas partes relevantes de este código:
- Tenemos una variable llamada “name” que puede llegar a nuestra función a través de la URL (querystring) o a través del cuerpo (body).
- Tenemos una variable llamada “responseMessage” que utiliza la variable name para armar un saludo.
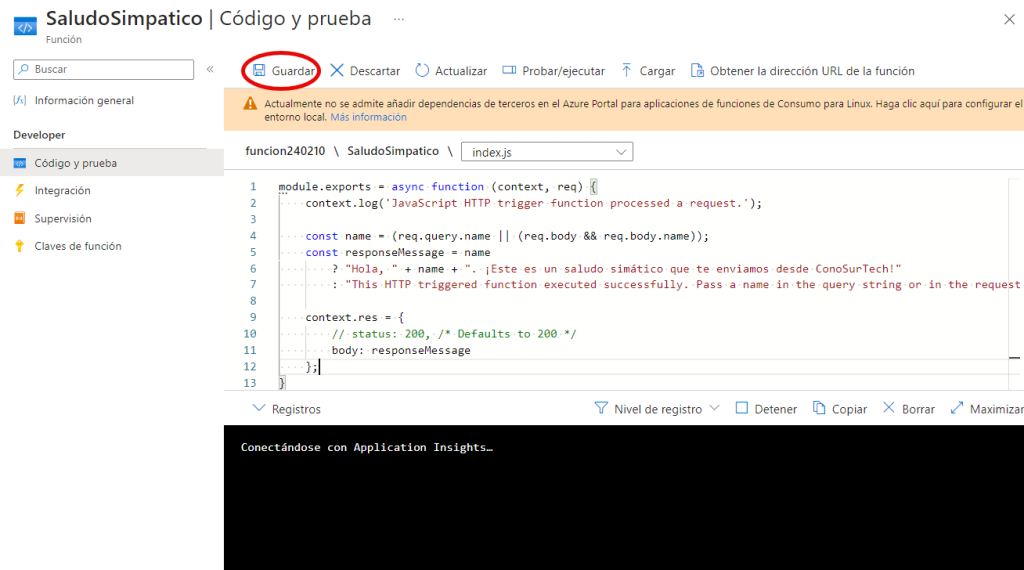
Una vez modificado el código, haremos clic en “Guardar“:

Archivo de configuración de la Función
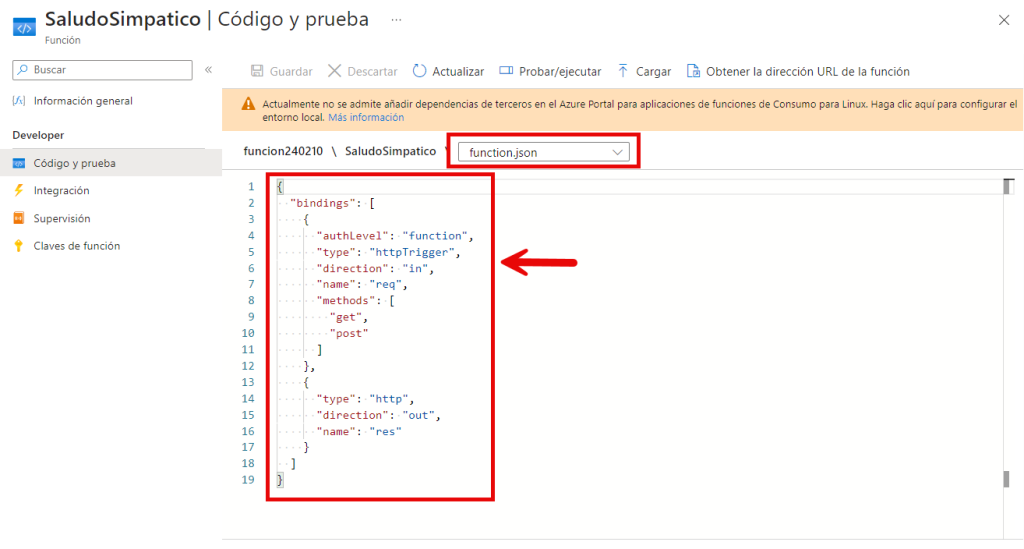
Así como tenemos el archivo index.js que contiene la lógica de negocios de la función, encontraremos otro archivo llamado “function.json” que contiene la definición de bindings:

No haremos modificaciones a este archivo, dado que contiene todo lo necesario para este ejemplo. No obstante, es importante que sepas que existe.
Prueba / Ejecución de nuestra Aplicación de Función
¡Vamos a probar nuestra función! Lo deseado es que ante un requerimiento HTTP que contenga el querystring o body un atributo “name”, esta función responda con la frase que configuramos más arriba:
Hola, " + name + ". ¡Este es un saludo simático que te enviamos desde ConoSurTech!Vamos a realizar dos pruebas: una desde el panel de pruebas de nuestra Función, y otra desde un navegador web local.
Prueba desde el Panel de Pruebas
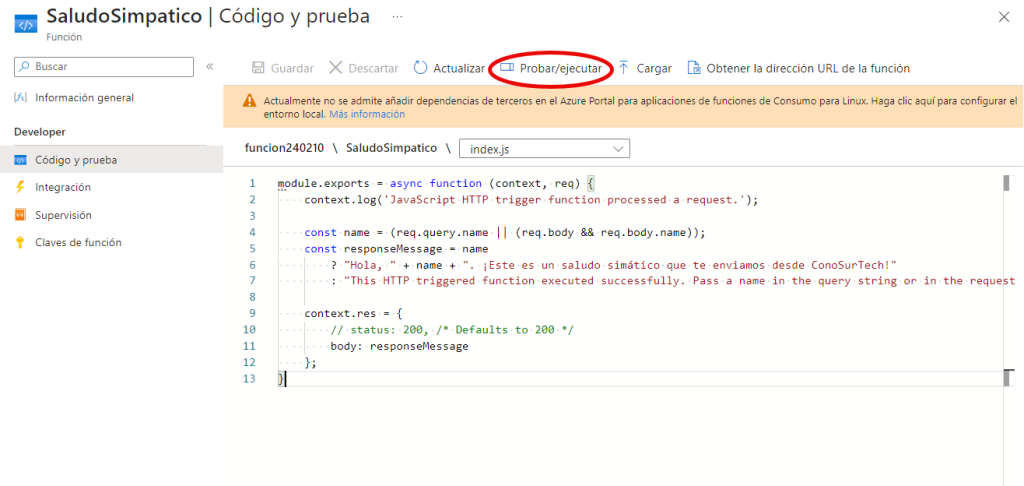
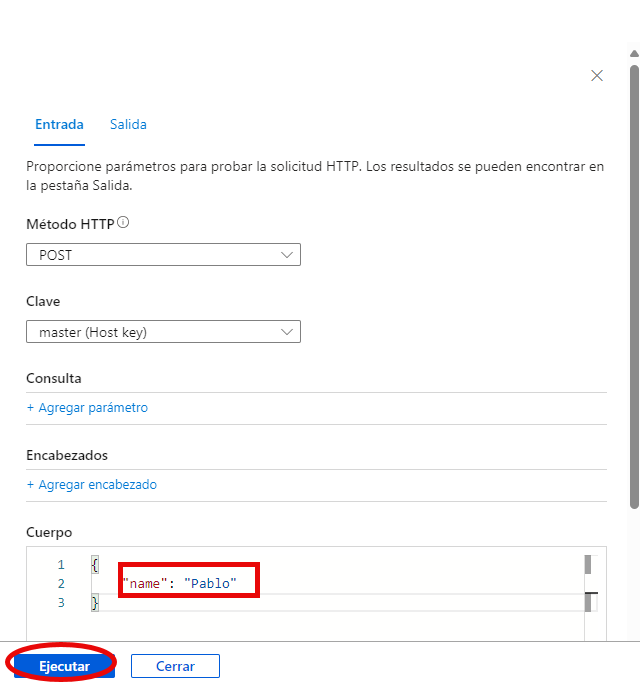
Haremos clic en “Probar/ejecutar“:

Esto abrirá un panel de pruebas donde podremos completar en el body el atributo “name” con nuestro nombre:

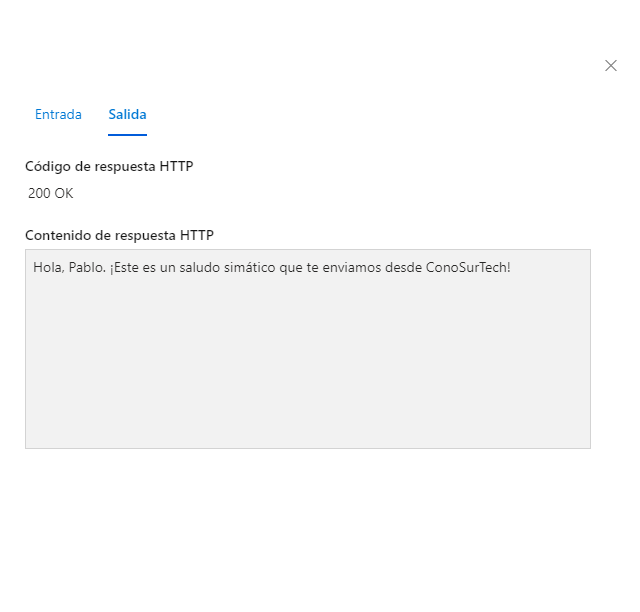
Cuando le damos clic en “Ejecutar” encontraremos la siguiente respuesta:

¡Genial! Nuestra función devolvió la frase de saludo correctamente: esto significa que funciona con la lógica deseada. Ahora bien: en la vida real no vamos a usar este panel de pruebas, sino un request HTTP real. Vamos a probarlo, entonces, desde un navegador web para ver si funciona de la misma forma.
Prueba desde Navegador Web
Es importante recordar que hemos configurado el Authorization level de la Función a “Anonymous“, lo que significa que cualquier persona que conozca la URL va a poder consumir esta función enviando su nombre.
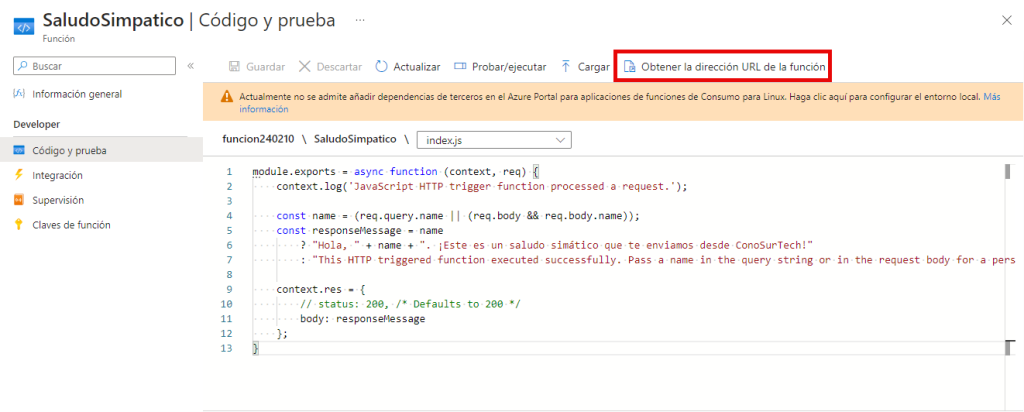
Vamos a hacer clic en “Obtener la dirección URL de la función“:

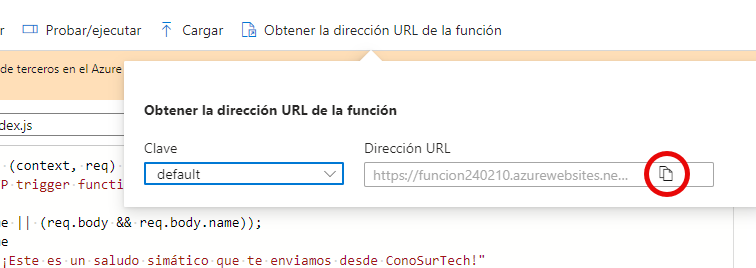
Esto abrirá una nueva ventana donde podremos copiar la URL de la función:

El formato de la URL debería ser similar a:
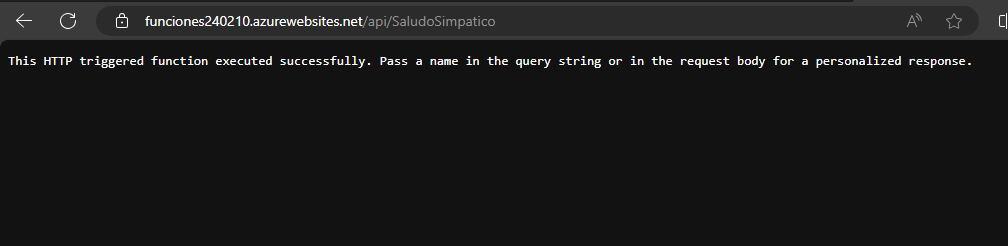
https://funciones240210.azurewebsites.net/api/SaludoSimpaticoSi ingresamos esta URL en un navegador web de nuestra computadora local, obtendremos algo similar a lo siguiente:

Básicamente el mensaje de retorno nos está indicando que debemos pasar en el querystring o en el body una variable llamada “name”. Vamos a agregarla de la siguiente manera:
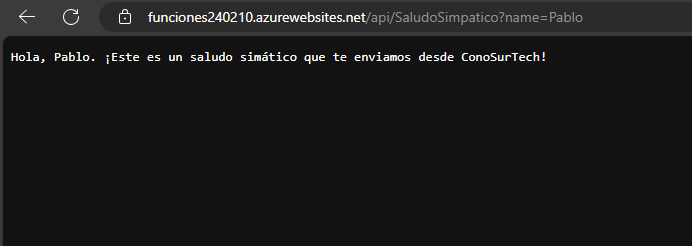
https://funciones240210.azurewebsites.net/api/SaludoSimpatico?name=PabloLa URL en tu caso cambiará, pero lo importante es que agregues al final el “?name=TuNombre“. Esto generará la siguiente respuesta:

¡Genial! De esta manera hemos demostrado como nuestra Función HTTP Trigger está funcionando correctamente. Cada vez que se reciba un request HTTP, la misma responderá con este contenido. ¡Genial! ¿No?
Próximos pasos
Vamos a seguir avanzando en nuestro sistema de aprendizaje.

Las Function app requieren de un app service plan?
Hola gnico0 ! Siempre que crees una Function App se va a crear un App Service Plan como recurso. No obstante, en la opción de “Serverless” la misma no tendrá la posibilidad de hacer scale up o scale out. Saludos!
gnico0 ! Siempre que crees una Function App se va a crear un App Service Plan como recurso. No obstante, en la opción de “Serverless” la misma no tendrá la posibilidad de hacer scale up o scale out. Saludos!
Hola a todos
Tengo una consulta
¿Por que no tengo acceso a los espacios aislados?
Hola Kharlos! Que error recibes en los espacios aislados?